What Skills Do You Need For A Web Designer?

Just like with most tech roles, a good web designer is expected to have certain skills. Without these skills, creating a functional website might prove difficult. Becoming a web designer is a great career choice, with a lot of financial rewards down the line. This is why a lot of people are now following this career path.
Suppose you are also planning to start a career as a web designer, or you are looking for an excellent web designer to handle your web design project, but you don’t know where to start. Then you should try Windhill Design: check out our website designers in Loudon.
Meanwhile, here are some skills you need to have before you are considered a great web designer to get effective website designs for your brand.
Technical Skills Required for a Web Designer
First, let’s start with the technical part. These skills work as the building blocks of the web designing career. Some top technical skills are as follows:
Understanding The Design Principles
Although, a lot of us are blessed with artistic ability. Knowing and understanding the fundamentals of design can make a huge difference when recreating what we see and building a design that’s unique and calculated.
Whether you are trying to design a print ad or a web page, these design concepts will guide your work.
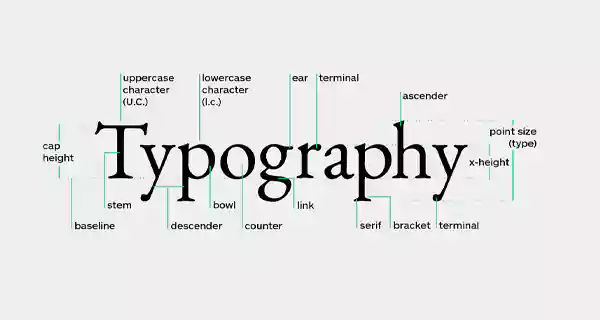
Typography

With several font options available now, knowing which one to use is a hard decision for a lot of new designers. A good web designer must know and understand the difference between each type of style, as well as where to use them. For instance, practical fonts such as Verdana, Georgia, and Roboto are perfect for body copy. However, they could be better as decorative typefaces.
There are numerous resources available on the web if you want to learn more about typographic knowledge.
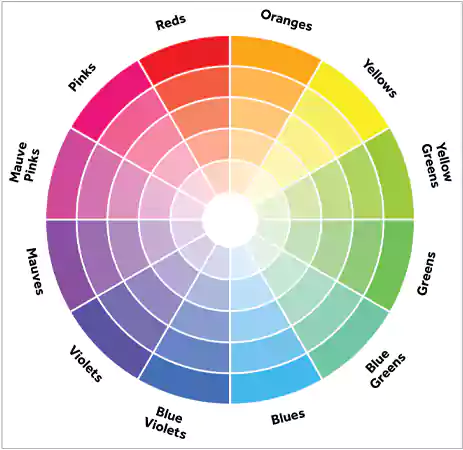
Colors

A good designer must be conversant with the color wheel and know how contrasting, analogous, and complementary colors fit together.
Using clashing colors for their design is a common mistake made by most beginner designers. If done right, a bit of visual dissonance may result in an interesting design. It could also lead to conflicting hues, which will eventually render the entire layout unreadable and ugly if handled poorly.
Importantly, text, headers, and calls to action should be colored in such a way that they fit together to promote legibility. Knowing and understanding when to use darks, contrast, saturation, and lights is also considered a significant color skill a web designer must possess.
Understanding the theory of color will help remove the guesswork out of the color combination.
Designing Software

A good web designer should be familiar with some basic design software programs. These programs include Photoshop, Figma, XD, and Adobe Illustrator. A designer should be able to tweak vector-based graphics conveniently. They must also be skilled in photo editing.
Suppose you are on a budget; there are still several free photo-editing software you can make use of. Inkscape and Gimp are great picks. A good designer should also be conversant with animation software like After Effects Motion.
CMS (Content Management System)
Knowing how to use a CMS like WordPress makes things easy for the web designer and the website owners. CMS is perfect for anyone who is looking to update their website content regularly. This is because most CMS will allow one to update content such as recipes, blog posts, event dates, and newsletters easily without touching the backend codes.
Responsive Design
When designing a website, one must make sure it is responsive. So what does it mean for a website to be responsive? Well, a responsive website can be accessed conveniently across multiple devices.
Following the responsive design, guidelines help ensure that CSS (Cascading Style Sheets), HTML, and JavaScript elements like text, menus, and other buttons are usable and evident everywhere.
Responsive design helps ensure consistent delivery of content across multiple layouts. Making sure a website adjusts itself to different devices helps preserve the information on it without having to sacrifice the user experience.
User Experience (UX)
The main goal of User Experience is to influence users’ emotional response to the website design and style. According to different SEO reports, most people only stay on a website for about 10–20 seconds. This high bounce rate is mainly attributed to low-quality content and a poorly designed website layout. When people find it hard to navigate a website, they will eventually leave and find a much better option.
Proper user experience matters for startups, as they aim to shape the UX of a website to engage users and guide them through the site.
User Interface (UI)
Unlike UX, which focuses more on how a design affects users emotionally, User Interface focuses more on specificity. Menus, Web pages, micro-interactions, and buttons, are all a part of UI. These elements serve as a guide through a design.
Soft Skills Required for a Web Designer
Apart from the design and tech part, there are some soft skills that you should learn as a web designer to keep yourself organized and effective in your work. These skills are:
Time Management

To build a career in web design or even any other field, it is necessary to understand the value of on-time delivery of projects. For this, you should be aware of basic productivity apps like task lists or calendars, or even some advanced project-tracking tools like Trello or JIRA.
Communication Skills
To be a good web designer, you should have great communication skills. Keep clients informed about the status of their projects, pitch ideas, and explain your creatives. So, you should work on your communication and presentation skills.
Writing and Creativity
This is one of the most important soft skills that you may require in this job field. Sometimes, you may have to write marketing copies and do editing. Apart from this, creativity is something that makes you different from other designers. So, try to develop them as well.
Along with these skills, multitasking, leadership active listening, problem-solving, critical thinking, client management, flexibility, social media handling, etc. are some other non-technical skills that you must have.
Final Words
In this highly competitive world, every business should appoint a web designer with an amazing skill set, and every designer should aim to fill their bucket with a great collection of skills. They may include professional, technical, personal, and soft skills. In this article, we provide a detailed list of some top skills that you may require to achieve excellence in this field within a short amount of time.